Schrijver:
Christy White
Datum Van Creatie:
11 Kunnen 2021
Updatedatum:
13 Kunnen 2024

Inhoud
Lees dit artikel om te leren hoe u de HTML-broncode inspecteert op een visueel element op een webpagina in Google Chrome.
Stappen
Open Google Chrome op uw computer. U vindt het browserpictogram (een gekleurde bol) in de map Mac-toepassingen of in het menu Start van Windows.

Klik op het pictogram met de drie verticale stippen. Deze knop bevindt zich naast de adresbalk, in de rechterbovenhoek van het browservenster. Er wordt een vervolgkeuzemenu geopend.
Muis over Meer tools. Er wordt een submenu weergegeven.

Klik in Developer Tools. Het Inspector-paneel wordt aan de rechterkant van de browser geopend.- U kunt de Inspector ook openen met de snelkoppeling ⌥ Optie+⌘ Cmd+ik op Mac en Ctrl+Alt+ik op Windows.

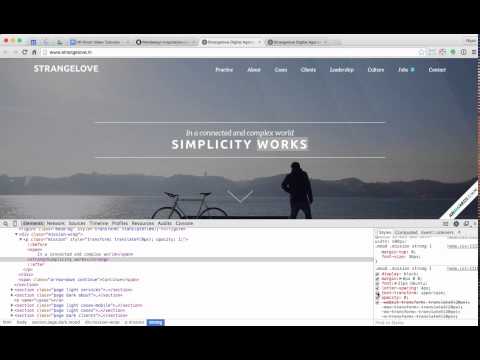
Beweeg uw muis over een element in het deelvenster Inspecteur zodat het wordt gemarkeerd op de webpagina.
Klik met de rechtermuisknop op het element dat u op een webpagina wilt inspecteren. Er verschijnt een vervolgkeuzemenu.
Selecteer Inspecteren. Het Inspector-paneel zal het geselecteerde element vinden en de broncode markeren.
- Met deze procedure kan het inspectiepaneel direct worden geopend.